Notionのページ内埋め込み徹底解説!
Notion Advent Calendar 12日目の記事になります。Notionのページ内埋め込みは非常に便利なのでぜひご覧ください!👀
Notionのページ埋め込み機能を完全ガイド!対応コンテンツ一覧やWeb bookmark・embedの違い、TypeformやGoogle Driveなどの活用事例を詳しく解説します。
はじめに
本記事では、ページ内埋め込みすると便利なものについて書いていきます📝
Notionで対応しているページ内埋め込みコンテンツについて
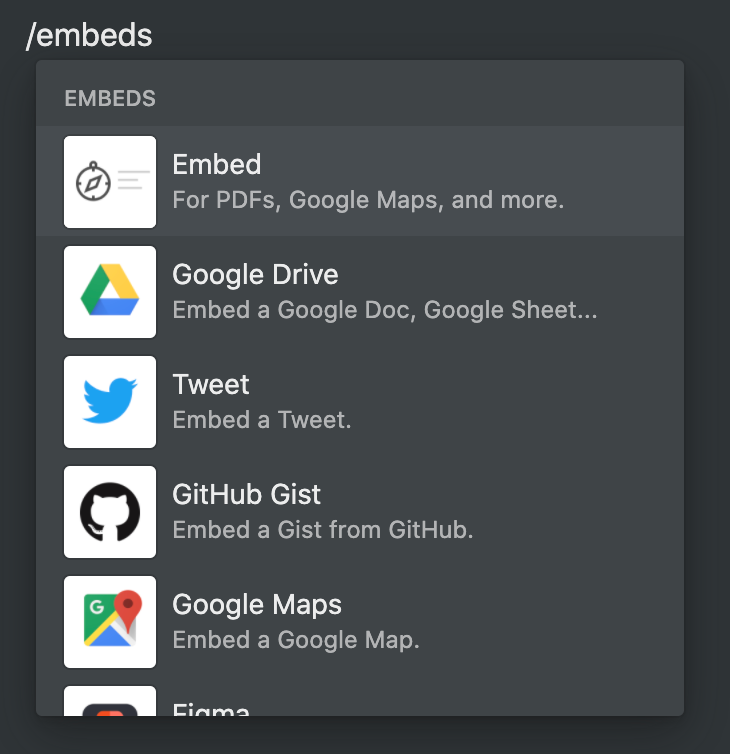
Notionでは以下のような様々な形式のページ内埋め込みに対応しています。(2020/12/12時点)
スラッシュコマンドからサポートされている埋め込みコンテンツを確認することも出来ます。

Typeformは質問フォームを簡単に作成・共有できるツールです。
Notionのページに埋め込むことで、Notion上で回答を完結させることができ、ページ遷移が不要になるので非常に相性が良いと感じています。
Web bookmark, embedとの使い分けについて
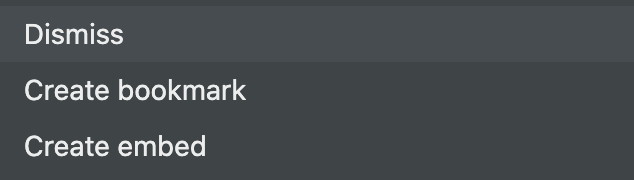
URLをペーストすると、以下3つを選択するホップアップが表示されます。
- Dismiss
- Create bookmark
- Create embed

まずは、それぞれの違いについてご説明していきます。
を選択すると、

を選択すると、

を選択すると、

まとめると、このような使い分けになります。
- URLのみ表示したい場合は、
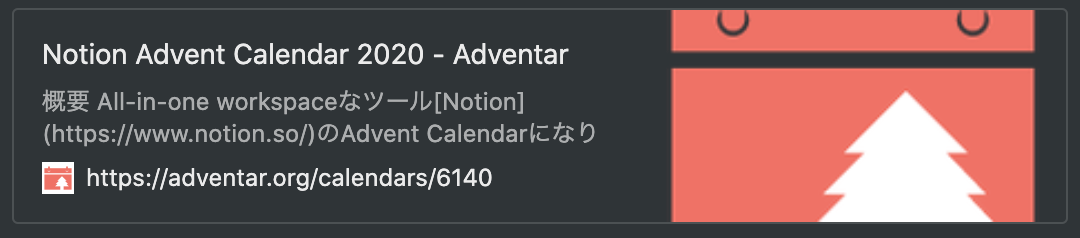
- サイト名・サブタイトル・OGP画像・URLを表示したい場合は、
- Notion上でコンテンツを埋め込んで利用したい場合は、
その他、ページ内埋め込みの活用例
先ほどご紹介したを使うことで、Notionのページ上に様々な拡張が行えます。
くじ引き

お天気確認
埋め込み用URLの取得などは以下の記事が大変参考になります。
さいごに
今回は、Notionのページ内埋め込み機能についてご紹介してきました。
NotionのWeb bookmark機能は、とてもコンパクトかつサイトの主情報がまとまって表示されるので大変気に入ってます 🔖

自己紹介2025/3/3 16:552025/12/1 20:04