【比較】GoogleカレンダーをNotionに埋め込む方法!Indifyと標準機能の違いを解説
Notion Advent Calendar 18日目の記事になります。
GoogleカレンダーをNotionに埋め込む2つの方法を比較!標準の埋め込み機能とIndifyのウィジェット、それぞれの特徴やメリット・デメリットを詳しく解説します。
はじめに
本記事では、Google カレンダーを表示する流れとIndifyを使用した場合との比較について書いていきます📝
シンプルにGoogle カレンダーを埋め込む方法について
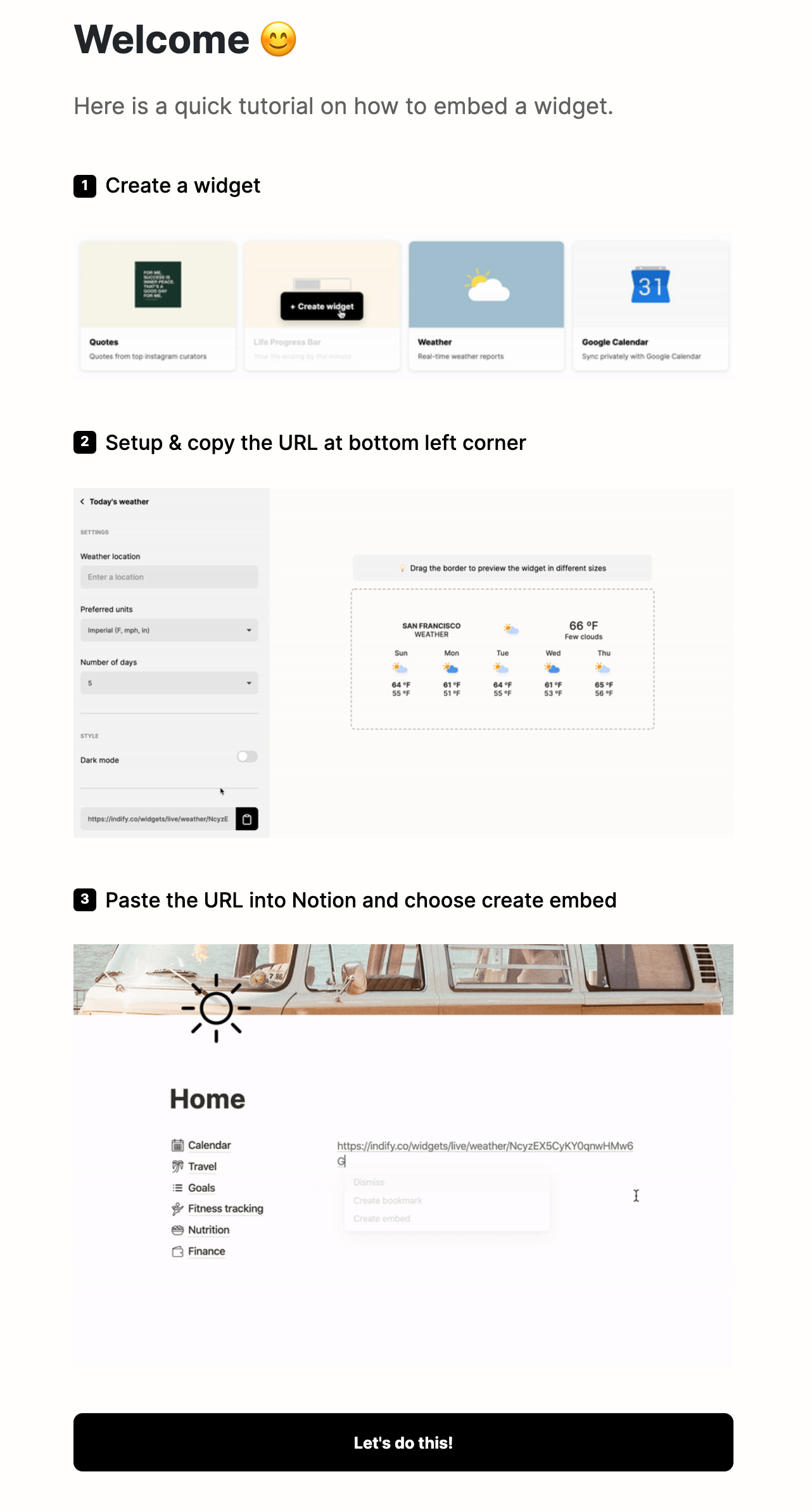
以下サイトの説明通りに進めることで、Notion上にGoogle カレンダーのページ内埋め込みが行えます。
Notion Officialの説明サイト:
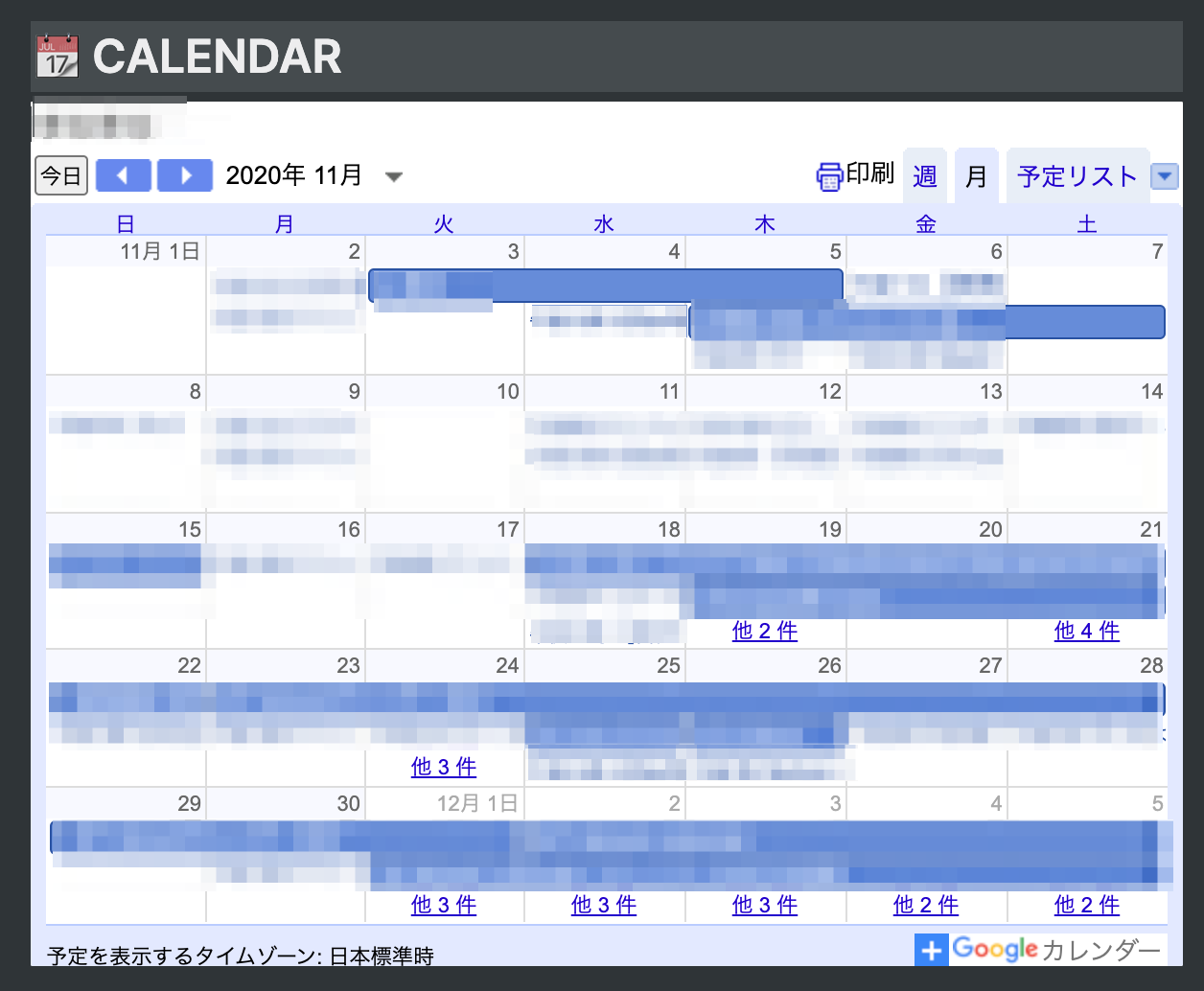
埋め込み時のUIはシンプルなものですが、ページ内埋め込みのため、表示エリアを自由自在に伸縮させることが可能です。

表示エリアが狭いと上記画像のように予定が省略されてしまいます。
表示エリアを広げる時は、カーソルを画面端に合わせドラッグ&ドロップすればOKです👌

Indifyは何が出来るツールなの?
シンプルで綺麗なUIをページ内埋め込みしやすくするツールです。
Indifyを使ってGoogleカレンダーを埋め込む方法について
まずはサインアップします。Google サインインも可能なのでアカウントがある方はそちらの方がスムーズかと思います。



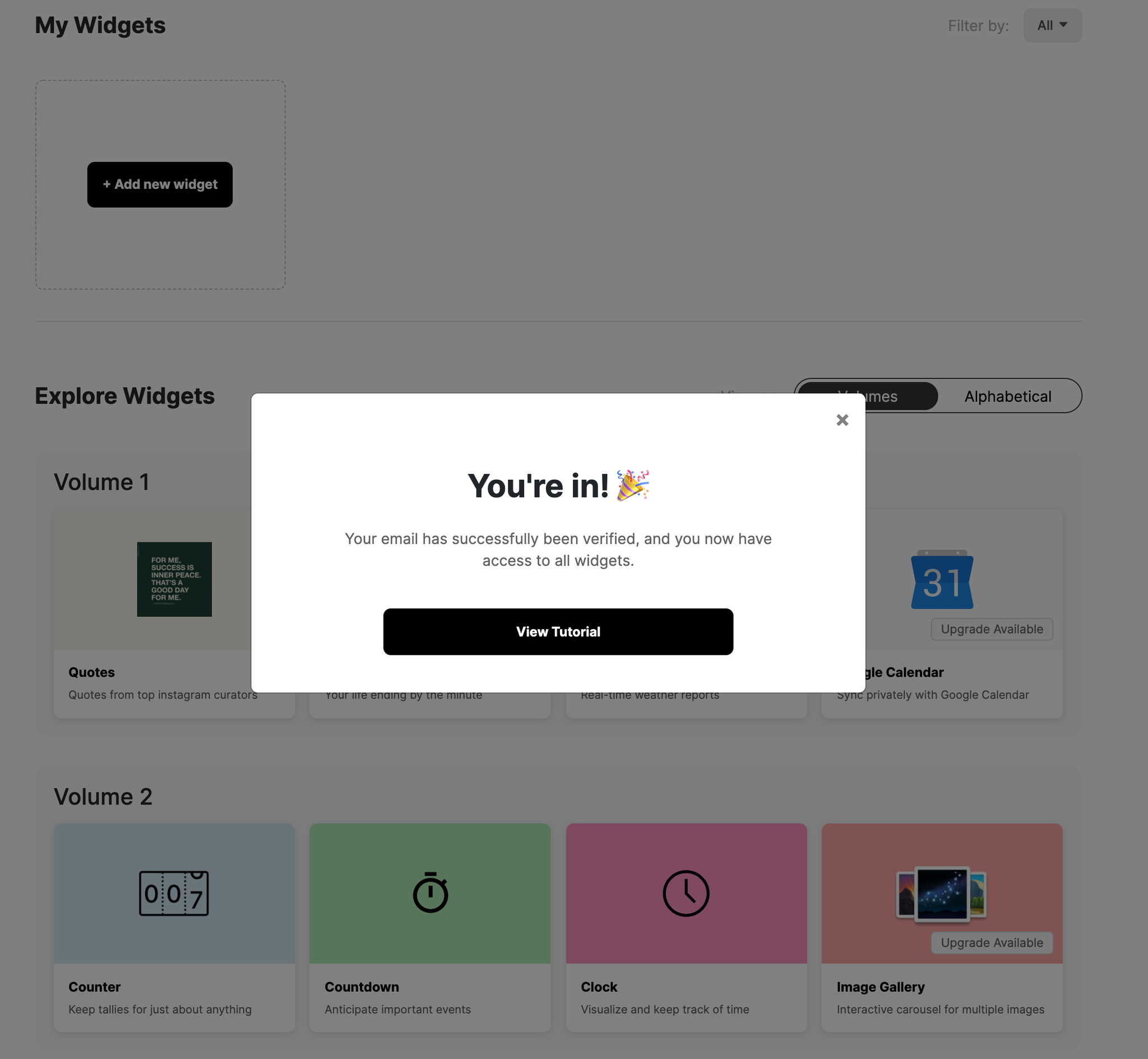
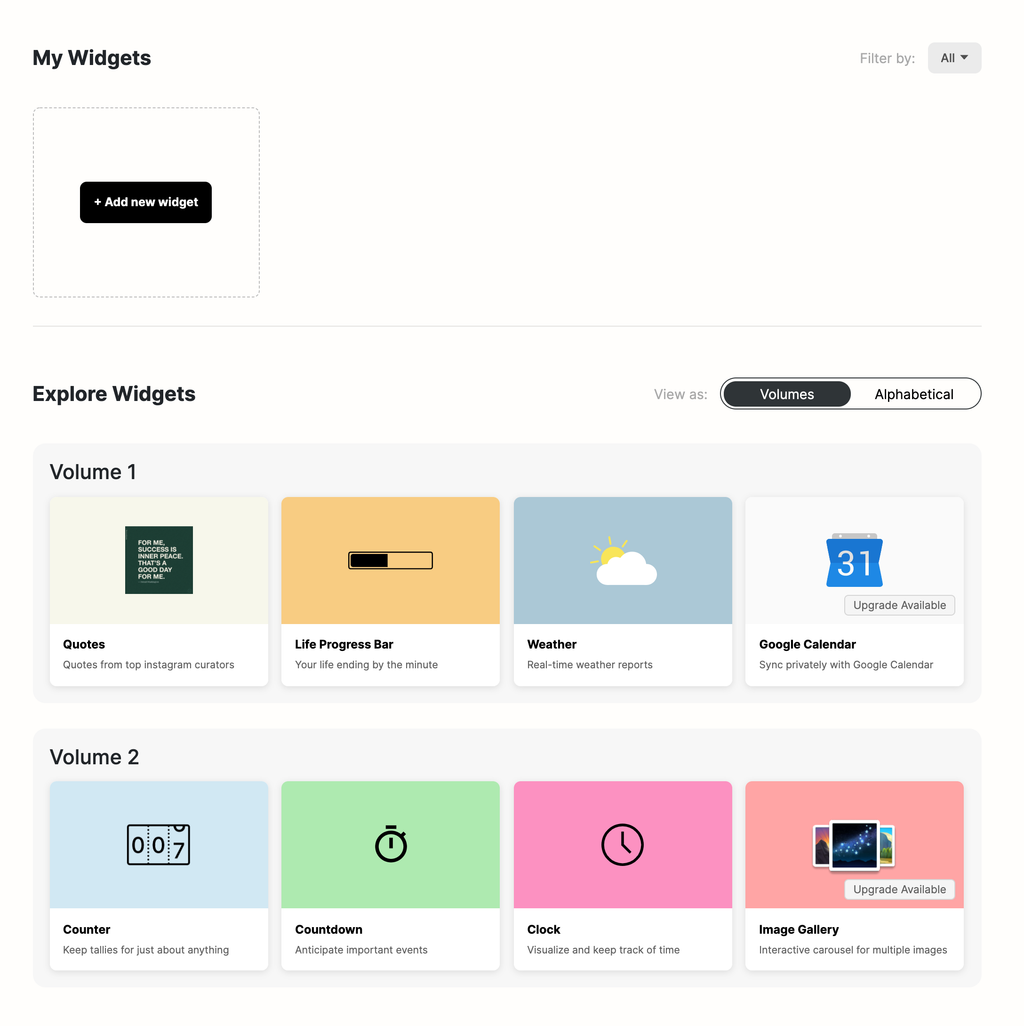
をClickすると追加したいWidgetを選択する画面へ遷移します。

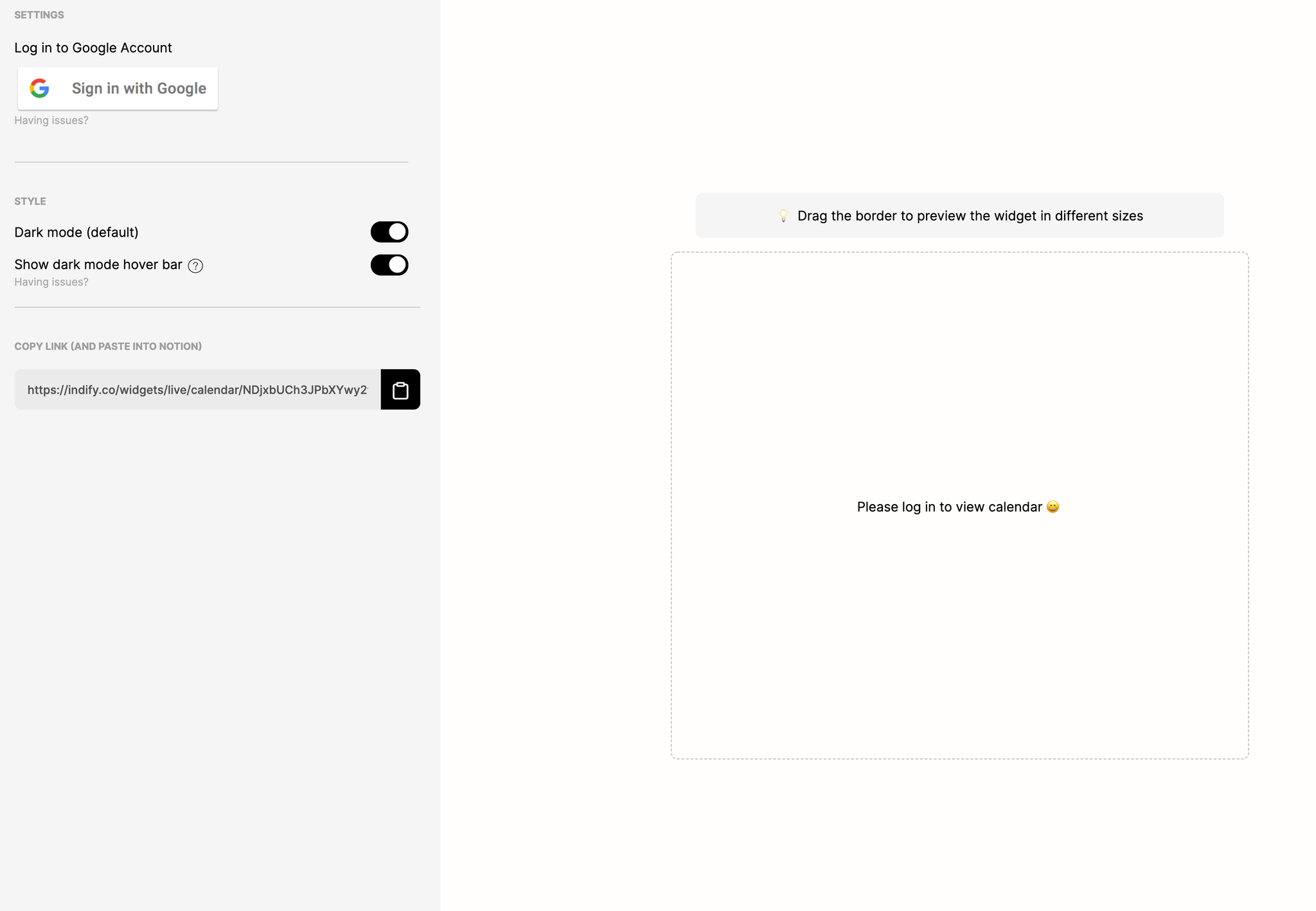
Google カレンダーを選択してみます。

使用感としては、
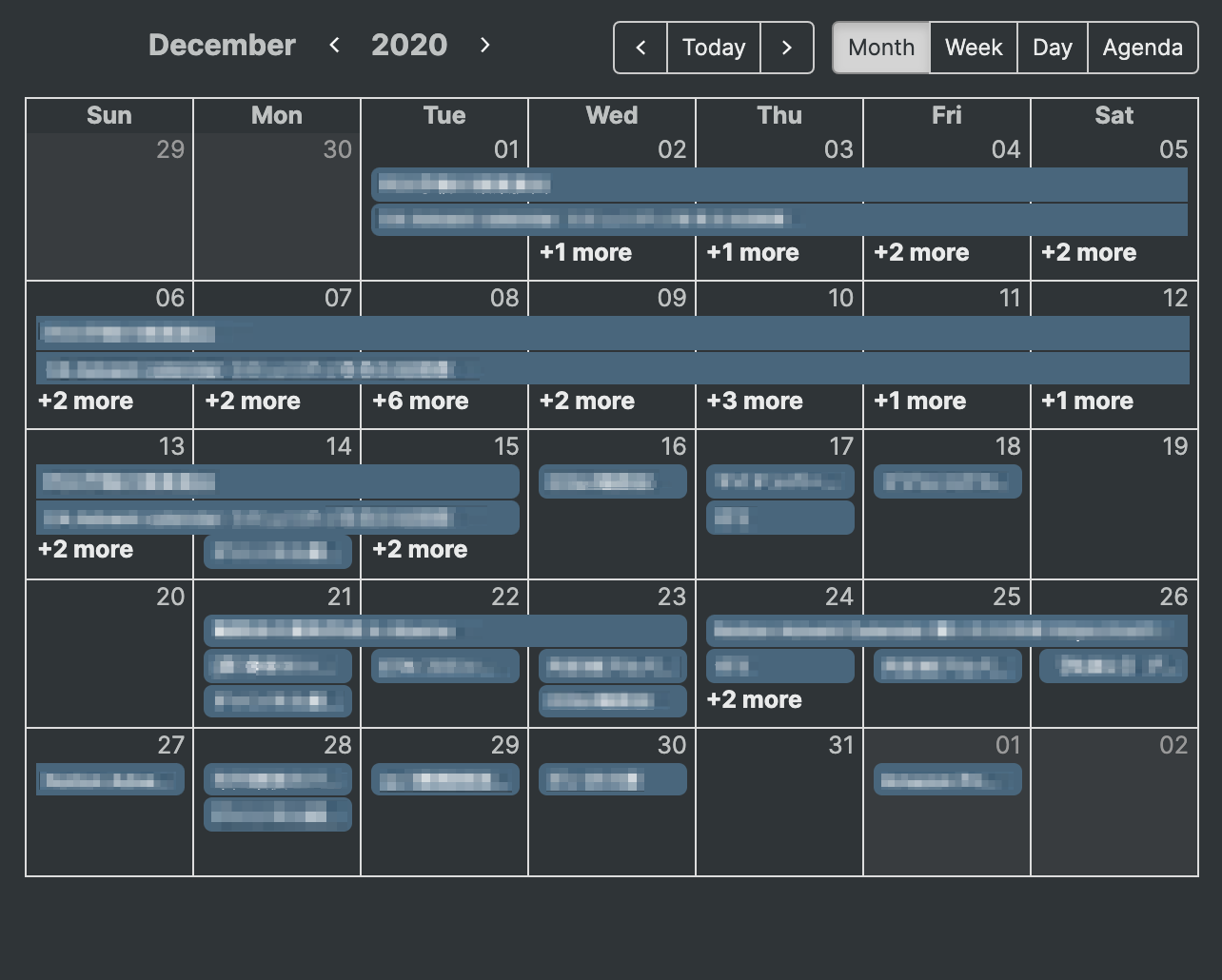
- ダークテーマも選択でき、Indifyを使った方がよりスタイリッシュにGoogle カレンダーを表示できる
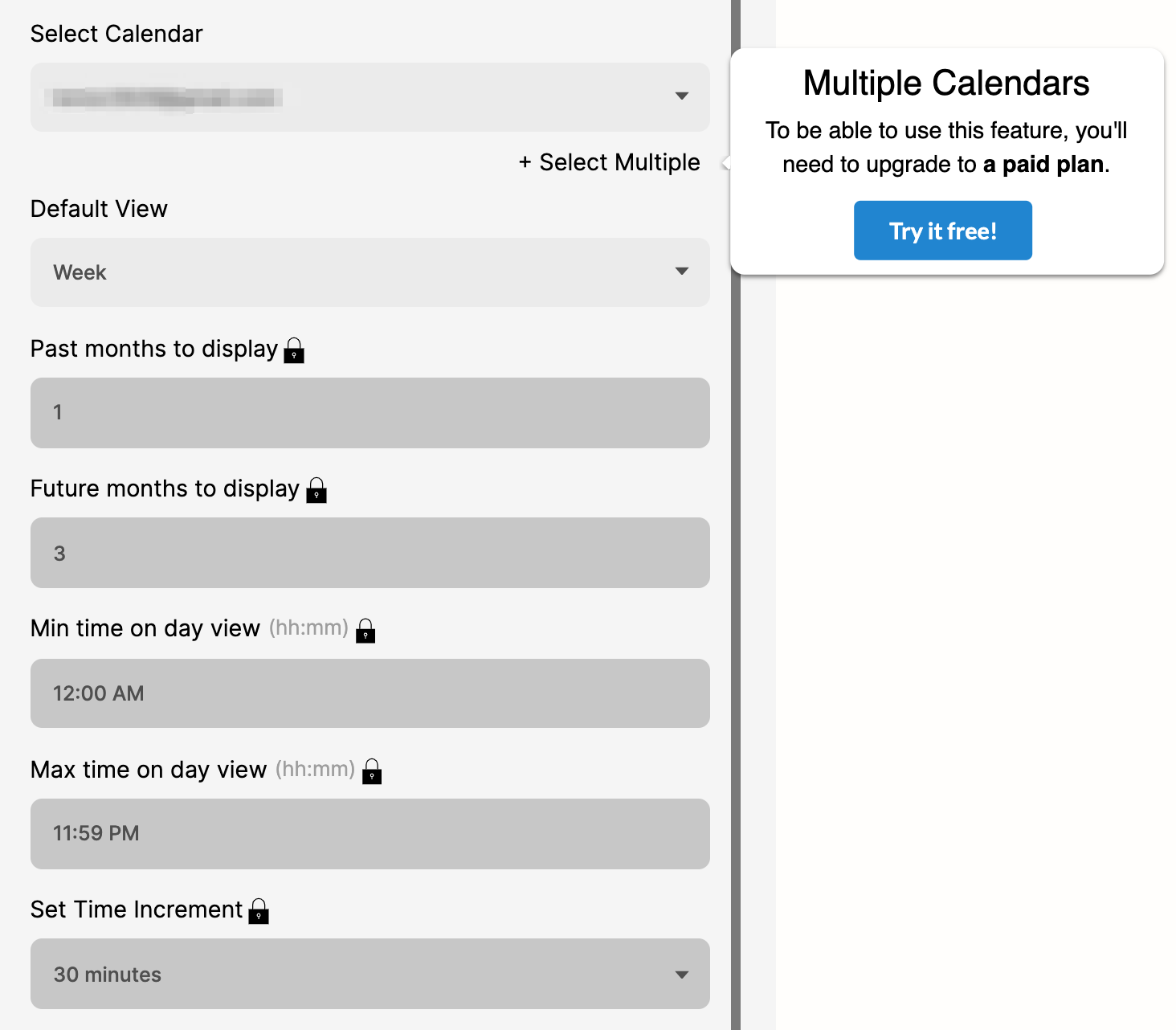
- 無料プランでは、複数カレンダーの切替が出来ない, 約30日以前の予定は参照出来ないなどの制約はあるものの、直近の予定をNotion上で確認するという用途では基本的な機能は使えるため困らない
- アジェンダ表示がシンプルでとても好み



さいごに
今回はGoogle カレンダー埋め込みについて比較検討も交えてご紹介してきました。
予定の内容を編集せずに確認したいだけであれば、Notion上のGoogleカレンダー埋め込みは十分運用な可能という使用感です。
自己紹介2025/3/3 16:552025/12/1 20:04