NotionのFull width設定を活用!ページを広く使うメリットと設定方法
Notion Advent Calendar 10日目の記事になります。
NotionのFull width設定を活用すると、表示エリアを最大限に広げて快適に閲覧・編集可能!デフォルト設定やテンプレート活用の方法も詳しく解説。
はじめにFull widthの設定をonにする利点について【余談】デフォルトでFull widthの設定をonに出来ないのかテンプレートを用いることで設定されたページを作成しやすくするというアプローチは可能ですさいごに
はじめに
本記事では、Full widthの設定ついて書いていきます📝
Full widthの設定をonにする利点について
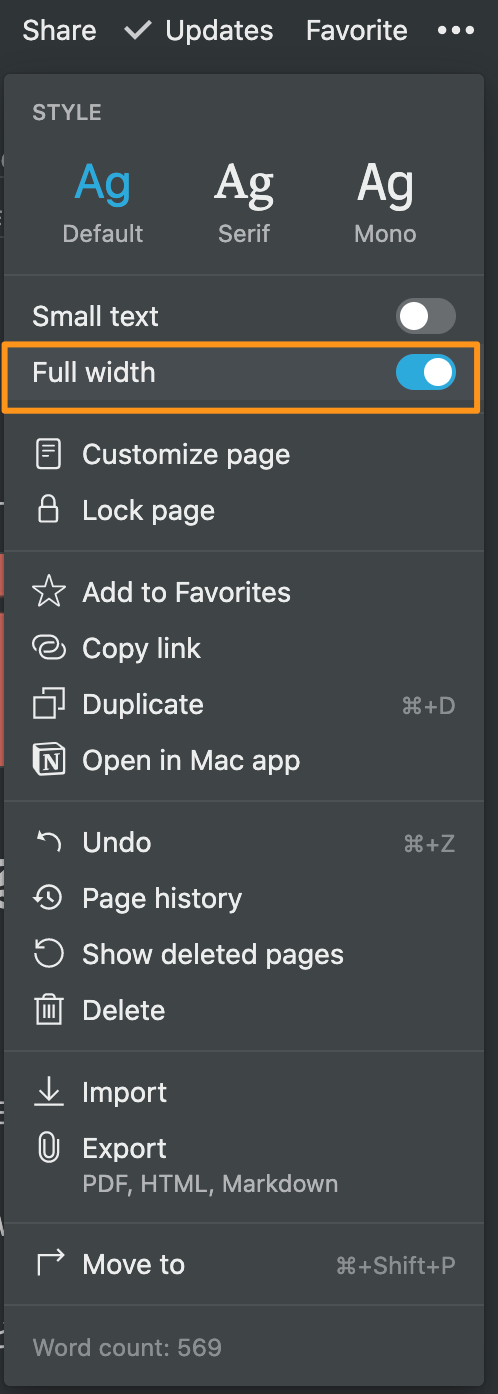
以下のようにFull widthの設定をonにするとページ左右にある余白が狭くなり、ブロックの表示エリアが広がります。Full widthの設定はデフォルトでoffになっています。

表示エリアが多いと、スクロール量も減るためFull Widthの設定はonにしておくのが良いと感じています。
Magnetなどのツールでウィンドウを分割した時などは、表示エリアが多い恩恵をより得ることが出来ます。
ウィンドウに表示できる情報量を増やす別アプローチとして、Smaill Textの設定をonにしてフォントサイズを小さくする方法もあります。
しかし、こちらの設定はディスプレイサイズにもよりますが、文字の視認性が落ちてしまう懸念点があります。
【余談】デフォルトでFull widthの設定をonに出来ないのか
公式FAQsで以下のような回答があり、現時点ではワークスペース全体に設定を適応することは出来ないらしいです。今後のアップデート情報に期待ですね!
Q. Can I make full-width pages the default? Can I set default styles for all new pages? A. Not yet, but definitely on our to-do list to build in the future 🛠️
テンプレートを用いることで設定されたページを作成しやすくするというアプローチは可能です
参考:
Small Text, Full Width はページごとに設定が必要な機能となっているため、ワークスペース全体に適用するなどは出来ません。ワークアラウンドとしては、下記のような形で Small Text, Fill widthを適用済みのページを構成しテンプレートとし、テンプレートからページを生成することで、対応可能です。
さいごに
今回はFull widthの設定ついてご紹介させていただきました。
設定を変更するショートカットがないのが残念ですが、便利な設定なのでよくアクセスするページなどは設定変更しておくことをオススメします😄
自己紹介2025/3/3 16:552025/12/1 20:04