PlantUMLでクラス図を作成!Swiftで学ぶ初期設計の可視化
Swiftを例にPlantUMLでクラス図を作成する方法を解説。初期設計の可視化や既存コードのクラス図自動生成の手順も紹介!
はじめにクラス図を書く際に使うツールに関してPlantUMLdraw.ioGitMindPlantUMLを使えるようにするJavaのインストールVSCode上でダイアグラムを描画するためにgraphvizをインストールVSCodeにPlantUMLをインストールPlantUMLの構文について前提事項Flux/Repositoryアレンジしている部分についてViews/FavoriteRepositoryListViews/FavoriteRepositoryList/Cell既存のSwiftコードからクラス図を自動生成するまとめ最後に
はじめに
クラス図を書く際に使うツールに関して
クラス図を作成する際に便利なツールとして、様々なものがあります。
簡単にいくつかご紹介していきます。
PlantUML
VSCodeの拡張で、リアルタイムプレビューしながらプログラムベースでクラス図を書くことが出来ます。
CUI上で簡潔する点がとても良いです。また、をGit等でバージョン管理することもできるため、チームで差分を共有しやすい側面もあります。
draw.io
Webベースの作図ツールでPNG, JPEG, SVGなどの画像ファイル・PDF形式で保存することもできます。
また、GitHubのファイルと紐づけて使用することも可能です。
GitMind
こちらもWebベースの作図ツールで、GUI上で用いることができ、クラス図の作成の他に、ブレスト・プロジェクト計画などでも使用できます。
PlantUMLを使えるようにする
Javaのインストール
コマンドを使っている理由は、コマンド経由でjavaを入れることでパスを通す必要がなくなるため、用いています。
VSCode上でダイアグラムを描画するためにをインストール
VSCodeにPlantUMLをインストール
以下の手順でインストールできます。
- VSCodeを起動し、 +
- と入力
PlantUMLの構文について
前提事項
以下のドキュメントより、可視性の定義など厳密にはUMLのクラス図記法に沿っていない部分があります。今回は各プロパティをそのままSwiftのコードに書き起こしやすいようにクラス図を可視化している旨をご了承ください🙏
本来はなど書かずにで表現します。
構文に関してはドキュメントの通りになるのですが、実際に初期設計を行う様子をイメージしやすいように、コードが公開されているABEMA iOS チュートリアルのタスク4 お気に入り機能を実装する際に新たに登場するプロパティを示すクラス図をPlantUMLで書いていこうと思います。
以下のディレクトリに関するロジックに関するクラス図を示していきます。
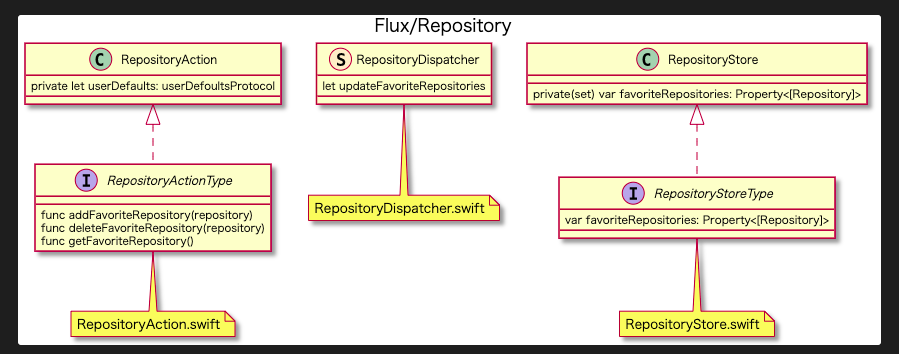
Flux/Repository
Action, Dispatcher, Storeそれぞれに対して、新たに追加する必要があるプロパティを示している様子です。

上記のクラス図をPlantUMLで示すと
といった感じになります。
アレンジしている部分について
どのディレクトリに相当するのか分かりやすくするために
とタイトルをつけています。
また、どのswiftファイルに記述するのか分かりやすくするために
と注釈をつけています。
structを示すために
とすることで表記をに変更しています。
なぜ型キーワードにclassを使っているかというと、PlantUMLの型キーワードは, , のみでstructに対応するものが存在しなかったため、classにステレオタイプをつけ、文字をに変更しています。
参考:ステレオタイプとスポット
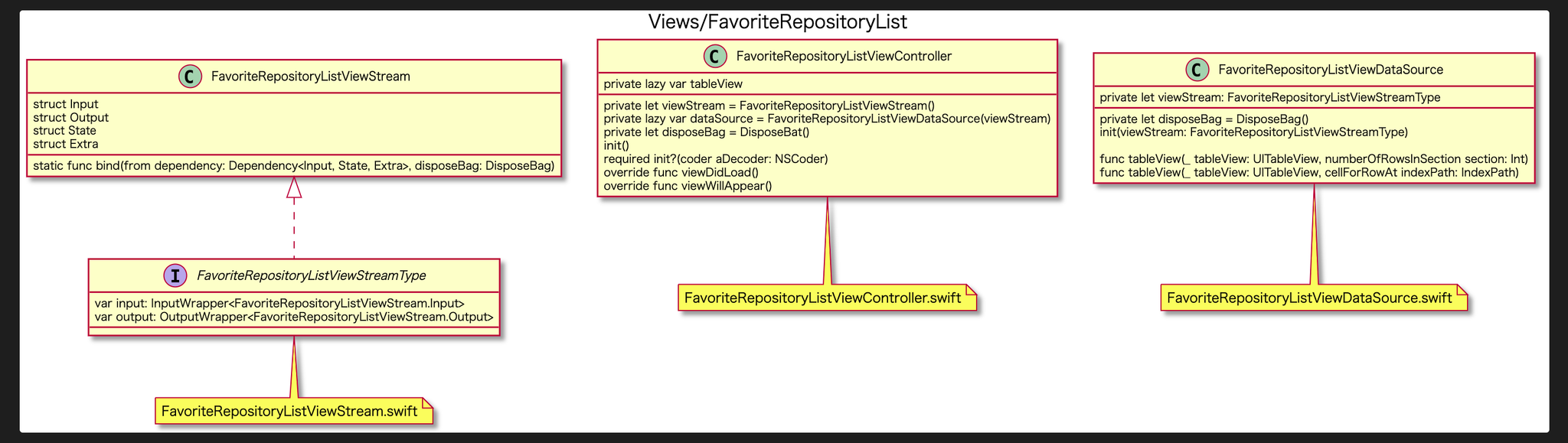
Views/FavoriteRepositoryList
ViewStream, ViewController, DataSourceそれぞれに対して、新たに追加する必要があるプロパティを示している様子です。

上記のクラス図をPlantUMLで示すと
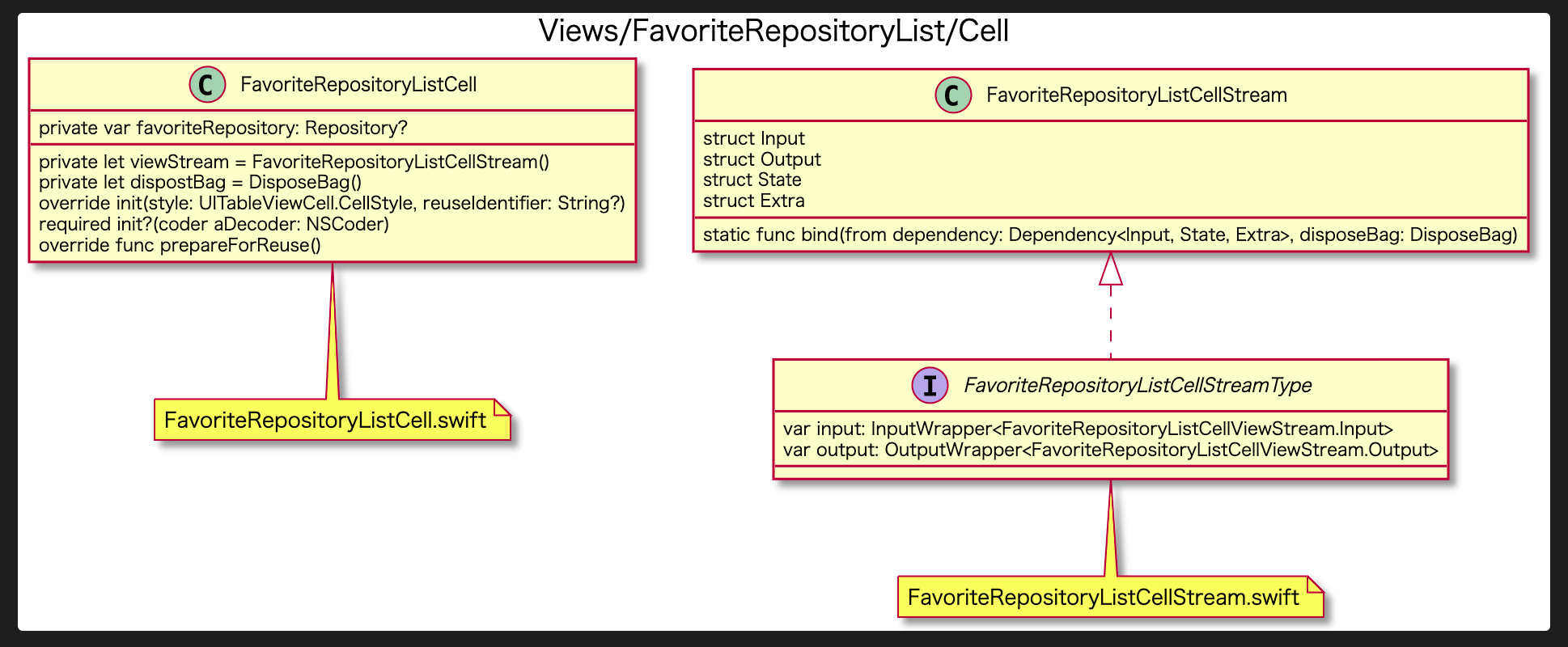
Views/FavoriteRepositoryList/Cell
Cell, CellStreamに対して、新たに追加する必要があるプロパティを示している様子です。

上記のクラス図をPlantUMLで示すと
このような感じでクラス図を可視化することができます。
既存のSwiftコードからクラス図を自動生成する
上記では、コードを書き始める前の初期設計についてお話をしてきましたが既に書かれたコードから自動的にクラス図を作成する方法もあります。
以下の記事を参考にしてみると導入がスムーズかと思います。
まとめ
コードを書き始める前にクラスの初期設計を行い、可視化することは自分がどのような実装を行うのか整理でき責務が明確な良いコードを書くことに繋げやすいです。
採用している・されているアーキテクチャに慣れていない場合などにも、クラスの初期設計を行う恩恵は十分にあると思います。
TDDなどでテストコードを先に書く場合も、必要となるクラスを先に列挙することで行いやすくなると感じました。
最後に
読んでいただきありがとうございました!
PlantUMLは直感的に書くことができ、構文もそれほど複雑ではないということが少しでも伝われば嬉しいです😄
簡単に可視化することができるので、みなさんもぜひ使ってみてください。
それでは!
自己紹介2025/3/3 16:552025/12/1 20:04